使用Dreamweaver制作网站的完整步骤(从基础到高级)
- 网络设备
- 2024-05-30
- 62
在当今数字化时代,网站成为了企业宣传和个人展示的重要途径。而Dreamweaver作为一款强大的网页设计和开发工具,为用户提供了便捷且功能丰富的设计环境。本文将详细介绍使用Dreamweaver制作网站的完整步骤,从基础到高级,帮助读者轻松掌握Dreamweaver网站开发的技巧和方法。

一、选择合适的Dreamweaver版本和计划你的网站结构
在Dreamweaver官网下载最新版本,考虑你的网站需求,规划好网站结构。
二、创建新网站并设置基本信息
打开Dreamweaver,点击“文件”菜单,选择“新建”,输入网站名称、保存位置、默认页面等基本信息。
三、设置网站根目录和本地服务器
在Dreamweaver中选择“站点管理器”,点击“高级设置”,设置网站根目录和本地服务器。
四、创建HTML页面和CSS样式表
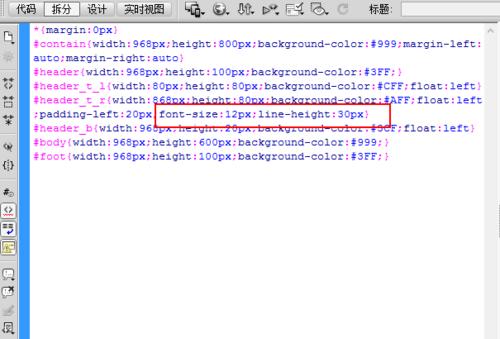
点击“文件”菜单,选择“新建”,选择HTML文件,在新页面中编写网页内容,并利用CSS样式表美化页面。
五、添加网页元素和多媒体内容
通过Dreamweaver提供的插入元素功能,添加图片、视频、音频等多媒体内容,并调整它们的位置和大小。
六、设置导航菜单和链接
利用Dreamweaver提供的导航菜单工具,创建导航菜单并设置链接,实现网页之间的跳转和导航。
七、使用模板和库来提高开发效率
利用Dreamweaver的模板和库功能,创建可重复使用的页面元素和布局,提高网站开发效率。
八、优化网站代码和图像
使用Dreamweaver的代码编辑器,对网站代码进行优化,包括去除多余标签、压缩CSS和JavaScript文件等。同时,对网站中的图像进行优化,确保加载速度和用户体验。
九、测试和调试网站
在Dreamweaver中点击“文件”菜单,选择“预览在浏览器中”,测试网站在不同浏览器和设备上的兼容性,并进行调试和修改。
十、添加表单和数据库交互功能
通过Dreamweaver的表单工具,添加用户输入表单,并使用服务器端脚本语言实现与数据库的交互功能。
十一、网站发布和上线
将完成的网站文件上传至远程服务器,确保域名解析正确,并测试整个网站是否正常运行。
十二、持续更新和维护网站
根据用户反馈和需求,不断更新和维护网站内容,确保网站的可靠性和持续运营。
十三、学习和掌握更高级的Dreamweaver技巧和功能
通过学习更高级的Dreamweaver技巧和功能,如动态网站开发、响应式设计等,不断提升自己的网站开发能力。
十四、参与Dreamweaver社区和交流活动
积极参与Dreamweaver社区和交流活动,与其他开发者分享经验和解决问题,扩展自己的人际网络。
十五、持续追踪Dreamweaver的最新版本和功能更新
随着技术的不断进步,Dreamweaver也会推出新的版本和功能更新。及时追踪最新动态,学习新特性,并灵活应用于网站开发过程中。
通过本文介绍的完整步骤,你可以轻松掌握使用Dreamweaver制作网站的技巧和方法。从基础到高级,逐步提升你的网站开发能力,并通过不断学习和实践,打造出具有专业水准的精美网站。无论是个人展示还是企业宣传,Dreamweaver都能助你一臂之力。
用DW制作网站的完整步骤
随着互联网的发展,网站已经成为企业宣传和推广的重要渠道。而AdobeDreamweaver(简称DW)作为一款专业的网页设计软件,它的强大功能和易用性深受广大网页设计师的喜爱。本文将以DW制作网站的完整步骤为主题,帮助初学者轻松掌握DW的使用技巧,从而制作出专业水平的网站。
一、DW的安装和基本设置
二、创建并设置网站根目录
三、新建HTML页面及页面设置
四、插入图像和调整图像属性
五、使用DW预设样式表和自定义样式
六、建立导航栏和菜单
七、制作网页布局并调整页面结构
八、添加超链接实现页面间跳转
九、插入多媒体元素丰富网页内容
十、使用DW内置模板加快网站建设速度
十一、优化网页以提高用户体验和搜索引擎排名
十二、测试和调试网站确保其正常运行
十三、网站发布和域名绑定
十四、网站维护和更新
十五、持续学习和探索DW的新功能和技巧
通过本文对DW制作网站的完整步骤的介绍,相信读者们已经了解了DW的基本使用方法并能够轻松制作出专业水平的网站。然而,网页设计是一个不断发展的领域,只有持续学习和探索DW的新功能和技巧,才能跟上时代的步伐,创作出更加出色的网站作品。让我们一起努力,为互联网世界带来更多美丽与创意!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.yxbdsz.com/article-243-1.html